Make your mobile app even more accessible

When creating a mobile app, adding accessibility support doesn’t mean that you’ll end up with a lesser or more simplified experience. On the contrary, if done right, you will provide a richer and more layered experience that is inclusive to more users and introduces more to enjoy when it comes to your product.
Getting started
You should always strive to support as many accessibility features as possible, starting with those that cater to people with visual, audible and motor impairments. Accessibility support is more than just text-scaling and screen-reading. Making something accessible gives users multiple ways of interacting, consuming and enjoying your product.
A great starting point is to get familiar with the accessibility guidelines from both Apple and Google.
Minimal viable experience
A common mistake while testing apps is to conduct them in controlled environments, with little to no distractions and perfect connectivity. Try to replicate any challenging environments users might encounter while using your app, as well as situations where different user input methods are hard to perform. There are many external factors in the real world that can contribute to temporary impairments for even your most common users.
Sensory fallbacks
When building accessibility support, try to think of fallback interactions. Often, you won’t need to change your current design, but rather augment it with accessible fallback features. Touch gestures, subtitles, voice commands and screen reading are examples of unobtrusive features that can help users. Here are some other examples of sensory fallbacks.
Audible
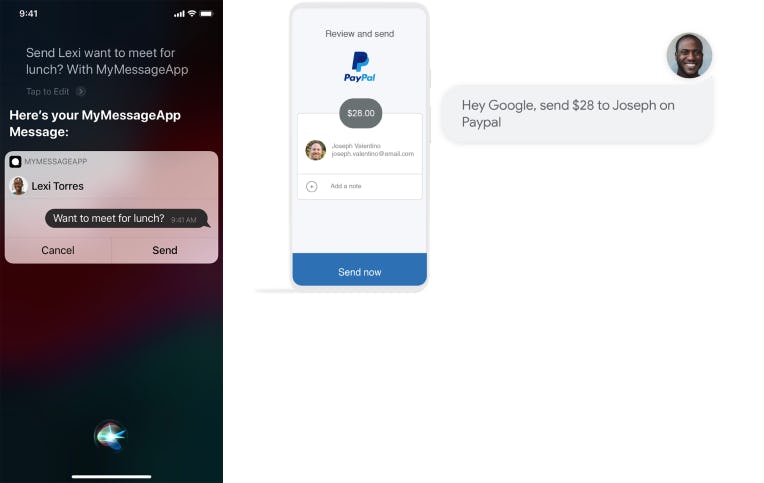
Even if you’re not visually impaired, voice-command features are great fallbacks when hands are busy or reading glasses are misplaced. Voice command allows users to quickly interact with your product without having to clearly see what’s displayed on the device. By adding support for voice command, you can even let the users perform tasks or retrieve information without looking at their device. Additionally, since these interactions are audible, you don’t have to worry about making additional space for it in the UI.

Visual
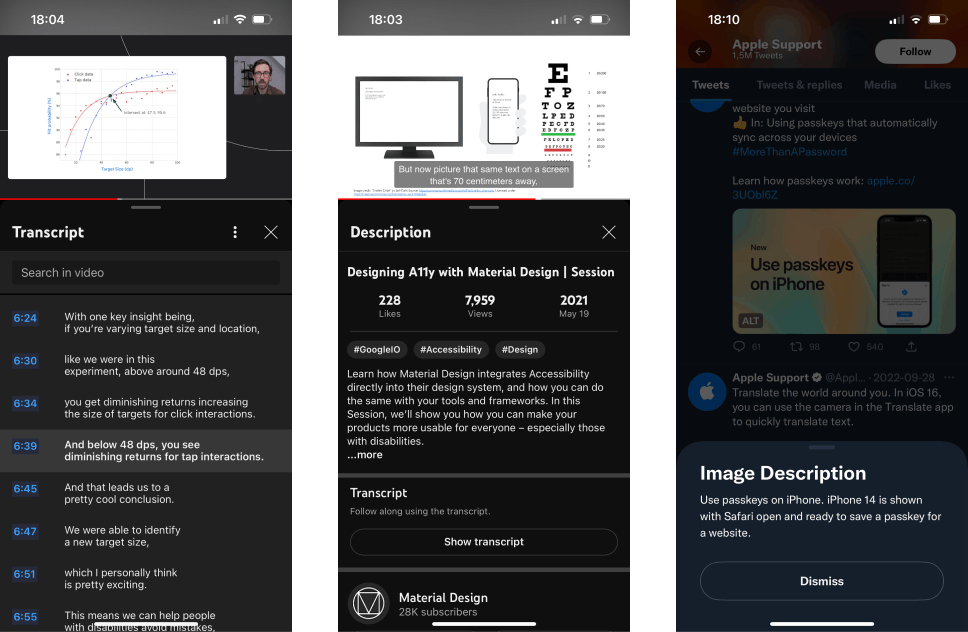
There might be situations where users are not able to listen to the audio in your app. It could be that their surroundings are noisy, they are in a public quiet place or they simply forgot their headphones. Try to offer fallback methods for these situations, such as text summaries, closed captions or transcripts.

Touch
The rule of thumb is your literal friend here. Strive for thumb reachability. Make sure that the core features of your app can be accessed with your thumb.
Try to create one-handed fallbacks for multi-touch interactions. Your app might be used on the go while a user is carrying groceries or holding onto a subway rail. Don’t force them to perform hand gymnastics to accomplish core tasks within your app. A tip is to always test how it feels to use your app while standing up and holding something else in your other hand.
In many map apps, you can find a good example of a one-handed fallback to pinch-to-zoom; you can instead double-tap and hold to zoom in and out of the map when moving finger up or down.
On the flip-side, adding multi-touch gestures as shortcuts could help users with visual impairments to perform tasks much quicker than navigating the interface using sight-reading.
Okay, TIL I could magically copy and paste anything across my devices with a simple three fingers gesture. It feels magic. 😮 pic.twitter.com/omfbV0am23
— fabio •◡• (@fffabs) March 29, 2022
TL;DR
Accessibility features are not just for people with permanent impairments. In everyday life, most people often find themselves in situations where they are temporarily impaired and could heavily benefit from accessibility features.
.jpg?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&q=50&rect=0%2C0%2C1021%2C1021&w=216&h=216)