Making the Quantum Wallet

Quantum Wallet is a landing page for a fictional hardware wallet used for safe-keeping digital assets, such as cryptocurrency or NFTs. The project started in our 14islands Lab where we make our own passion projects, experiment, learn new things and share our work with the world. This is a behind-the-scenes look at how we conceptualized this crazy idea that ended up winning accolades from both FWA and Awwwards.
Brainstorming ideas
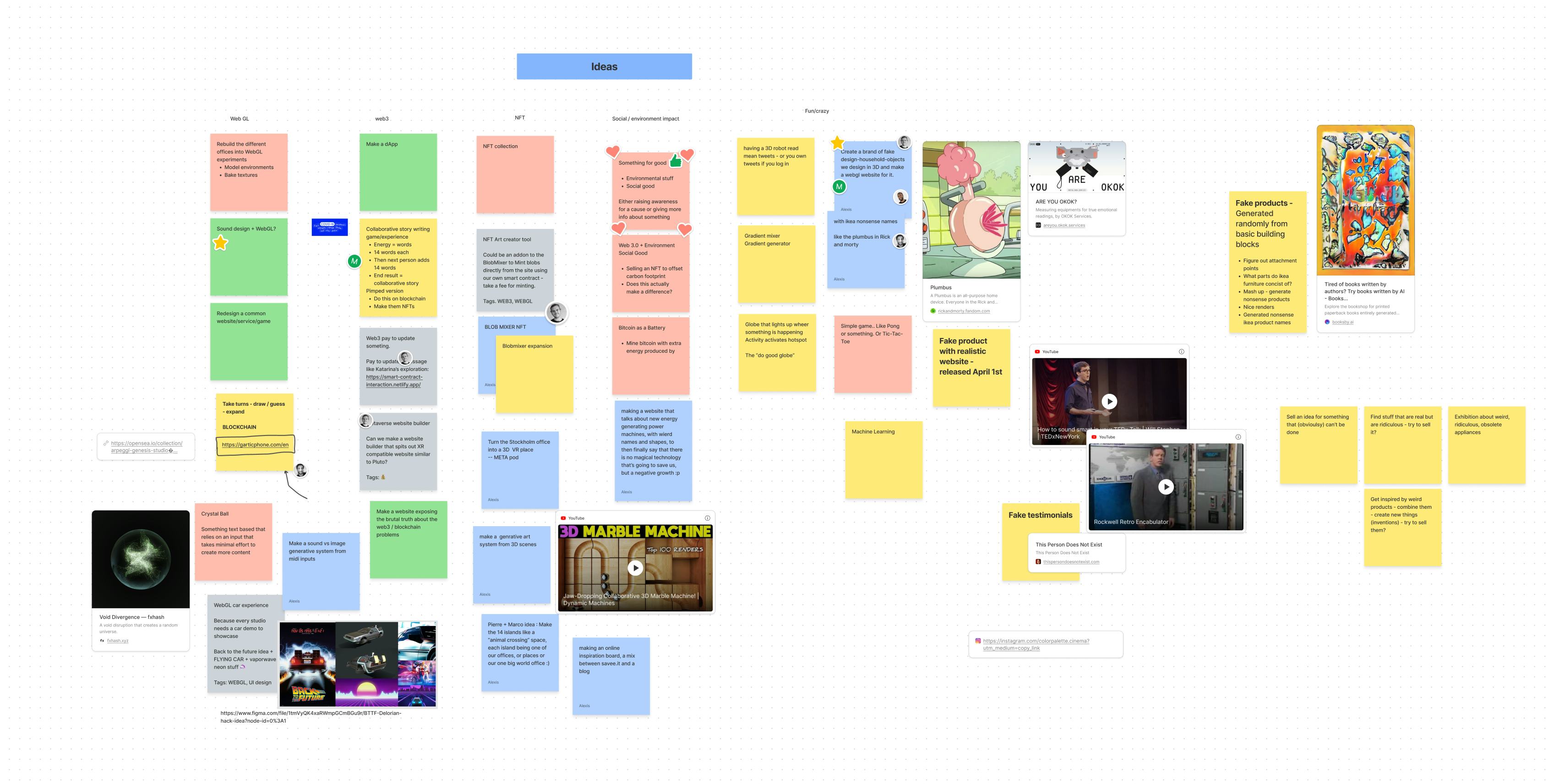
To maintain a realistic timeline, we all agreed on the scope of a single landing page. To get started, we set up a FigJam where we added all our ideas and presented them to each other.

After organizing our ideas, we had a couple of tracks that stood out.
- Make a realistic hardware product using 3D modeling software
- Make our 3D object interactive using WebGL
- Make something related to Web3
- Make it fun, cool, and crazy
We tried to combine these ideas into one hack project, and the idea we ended up with was “Make a fake landing page for a hardware crypto wallet that’s powered by quantum computing.”
Web3
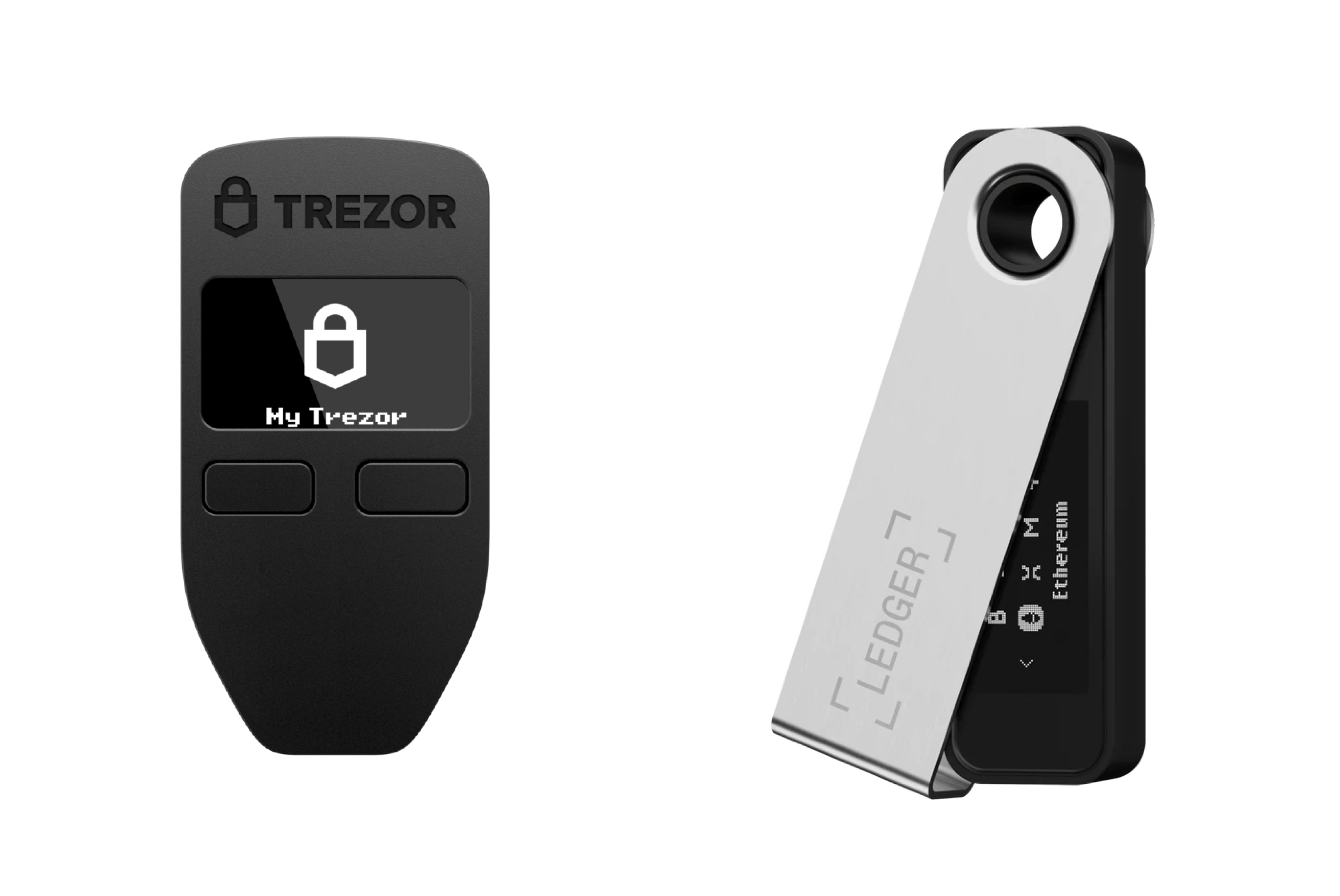
We wanted to make a product that was fake yet sitting on the edge of being believable. Since we recently worked with a web3 client, we’ve gained a lot of knowledge about the space and wanted to apply it to this project. The crypto space, in general, is still young, and many people don’t really know how enough to understand its technical aspects. A testament to this is the high amount of people getting scammed and losing their crypto assets to hackers. One solution to this issue is a product known as a “cold wallet”, a USB flash drive-looking device made for safekeeping the user’s private keys from hackers by storing them offline.

Quantum computing
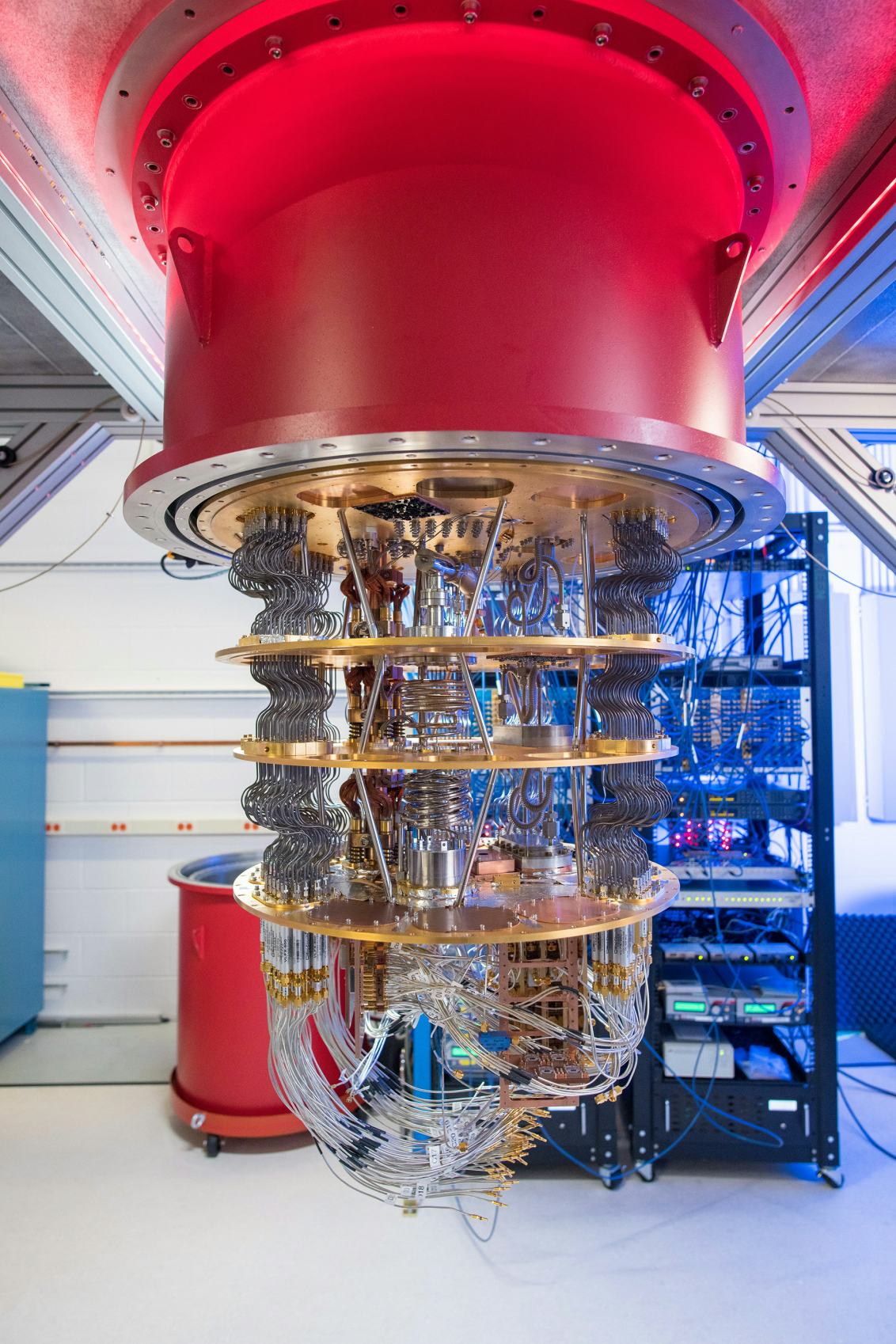
We didn’t just want to make another cold wallet, and we wanted our product to be the next generation of cold wallets. So we decided to marry it with the next generation of data processing — quantum computing. Similar to crypto, most people might know about it being powerful and advanced but have little to no knowledge about how it works. Since we are no quantum physicists ourselves, we had to scratch the surface of the subject in order to craft a somewhat compelling story. Our top takeaways from this research were:
- Quantum computers are huge because of all of the cooling components required
- It operates at a temperature close to absolute zero ( 0° Kelvin)
- Quantum computers are able to perform very complex tasks in a fraction of the time it would take a classical computer.

Industrial design
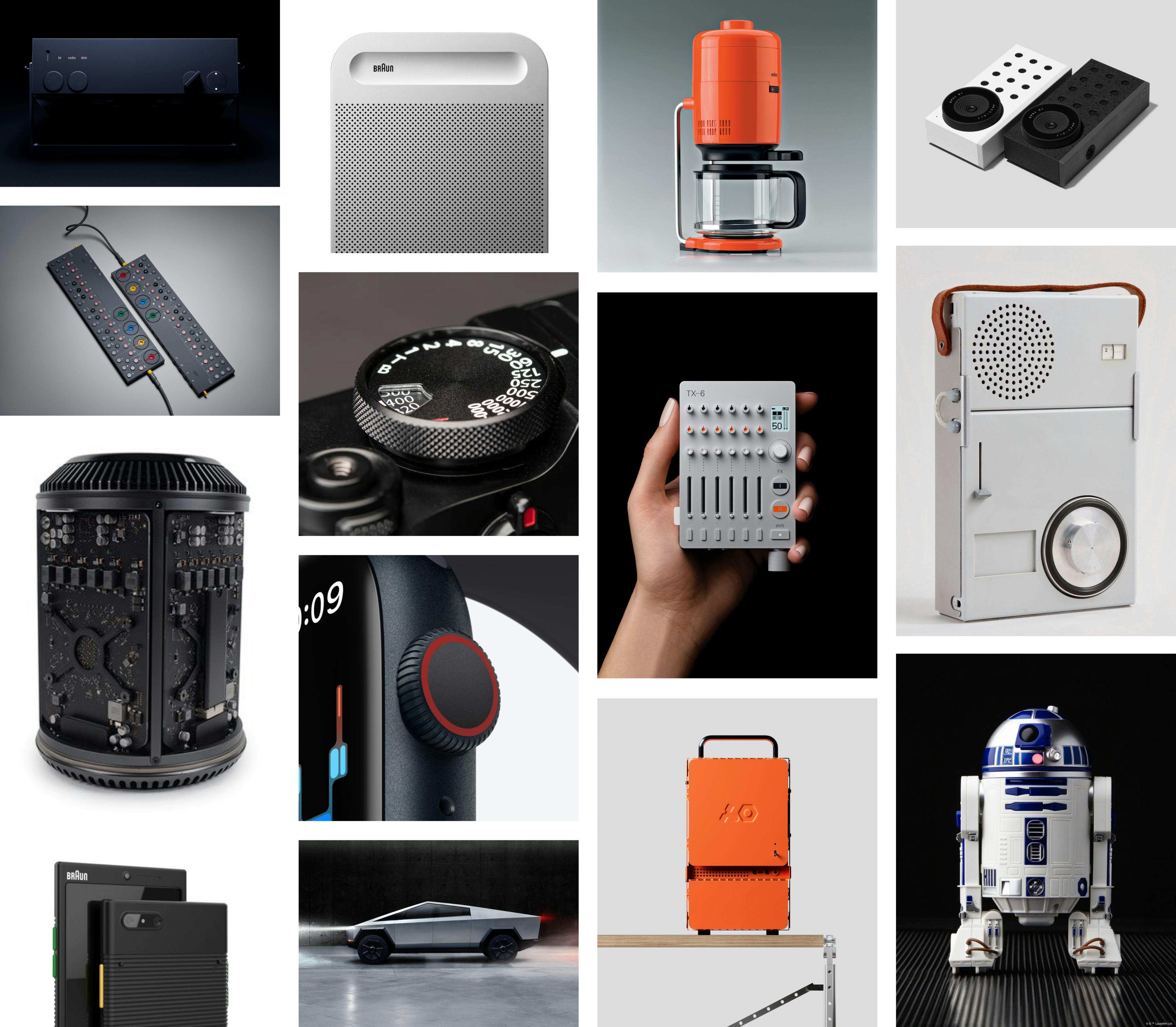
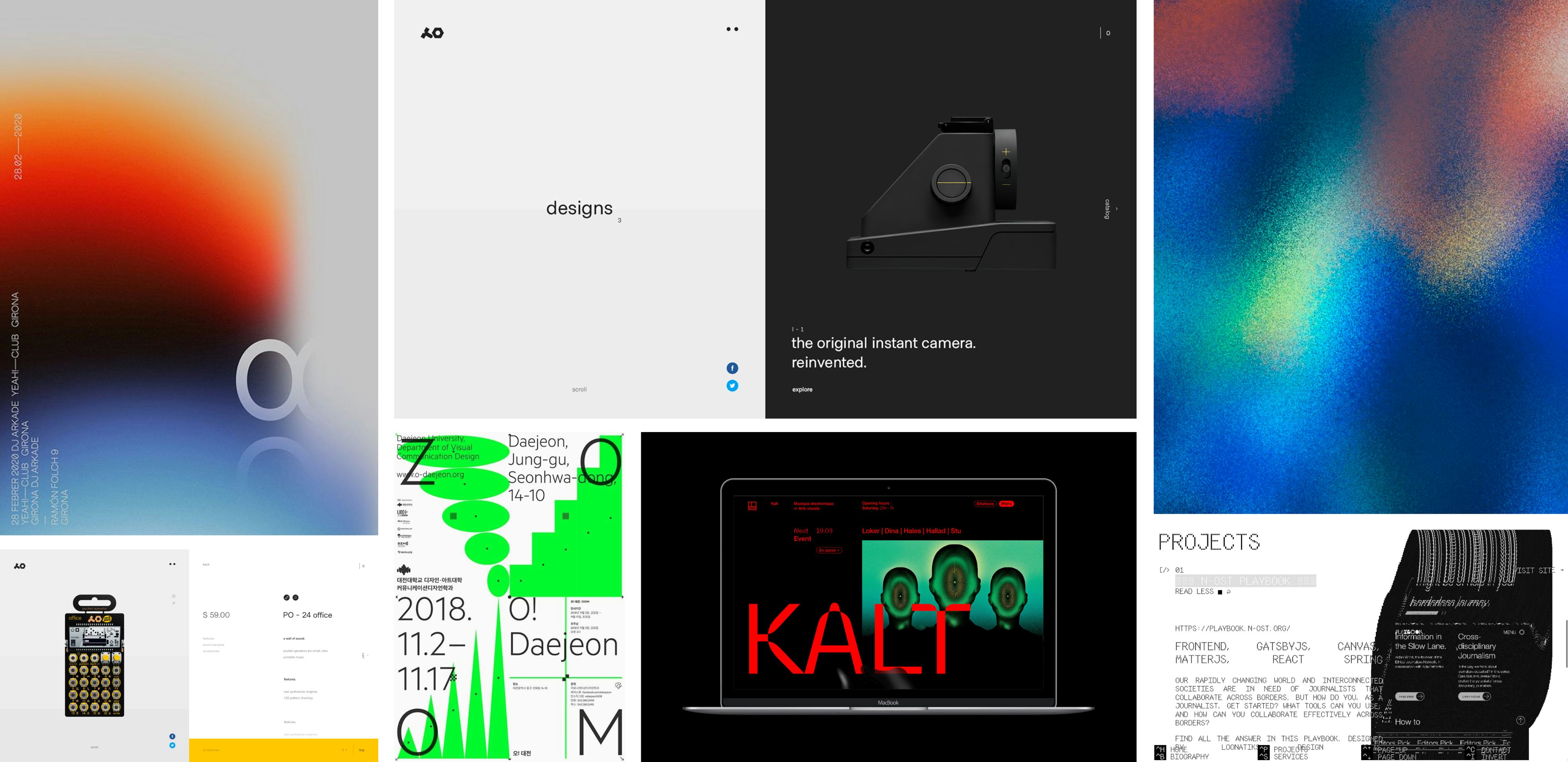
When it comes to the look of the device, we took inspiration from many different products, everything from cameras to cars to coffee machines. On our mood board, the common design theme became minimal exterior with complex interior.

Product renders
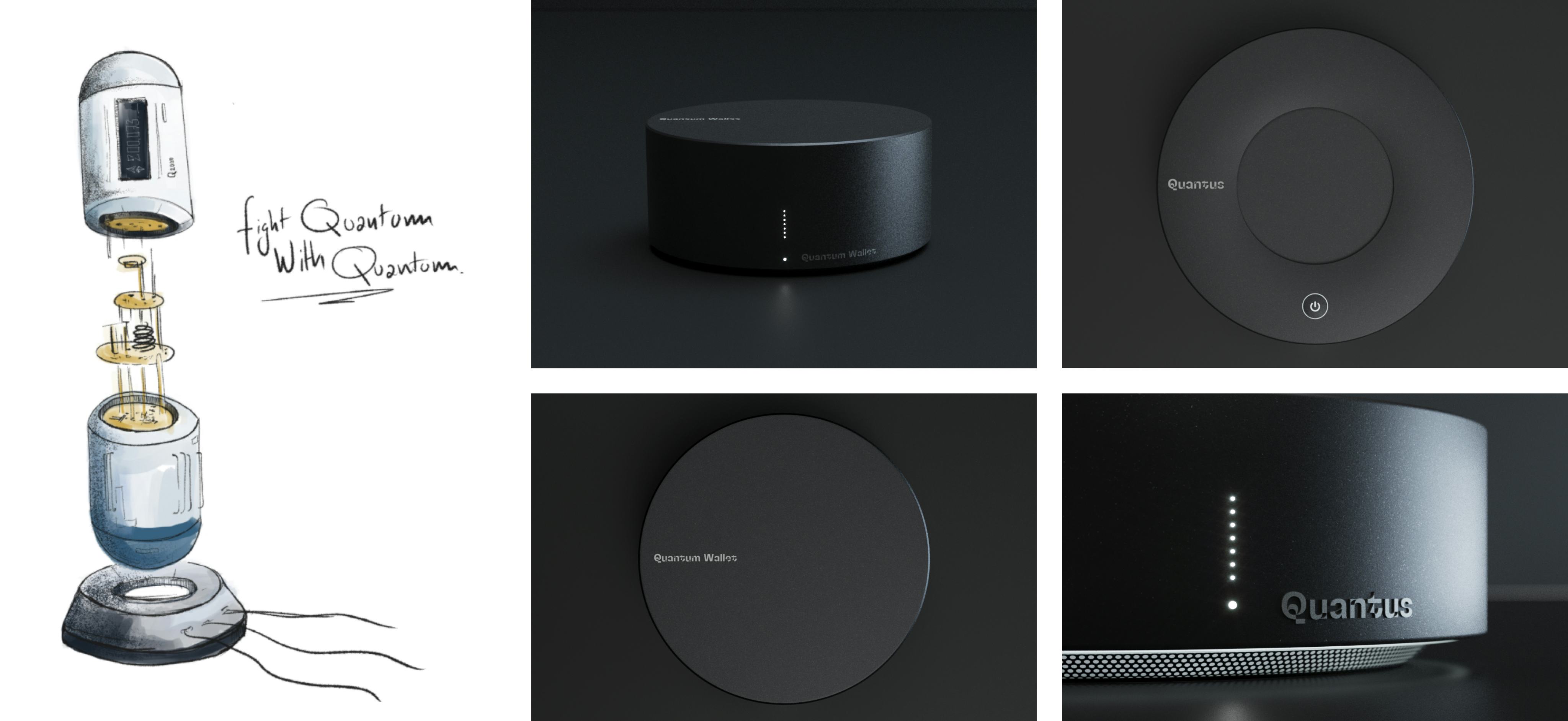
As we started designing the Quantum Wallet, we experimented with different shapes to find the perfect fit. We initially considered a pill shape that would house a miniature quantum computer, but we ended up discarding the idea as it felt uninteresting just to scale things down. We also explored a cylindric shape, but we thought it looked too much like existing smart speakers and wifi routers on the market.
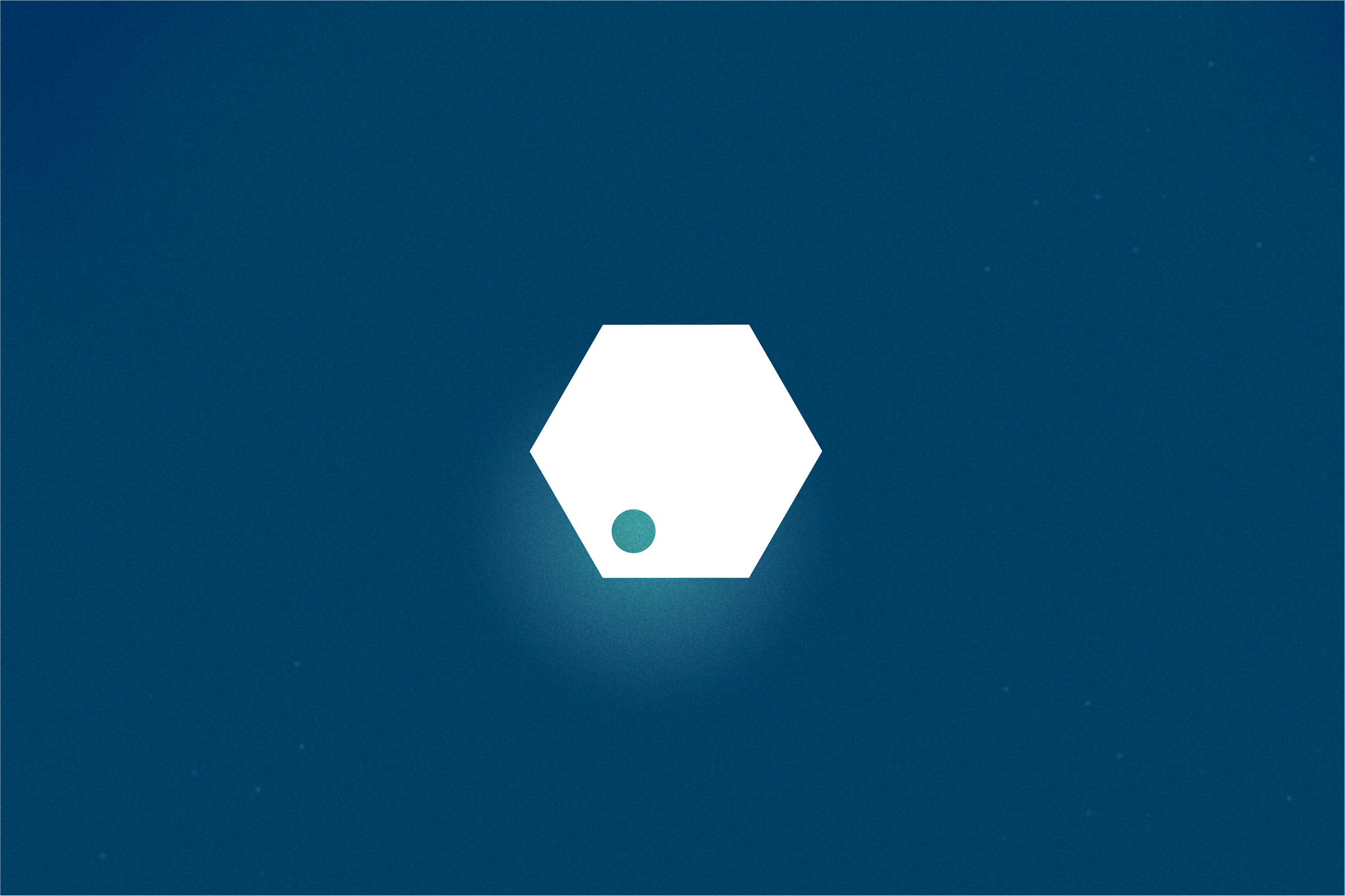
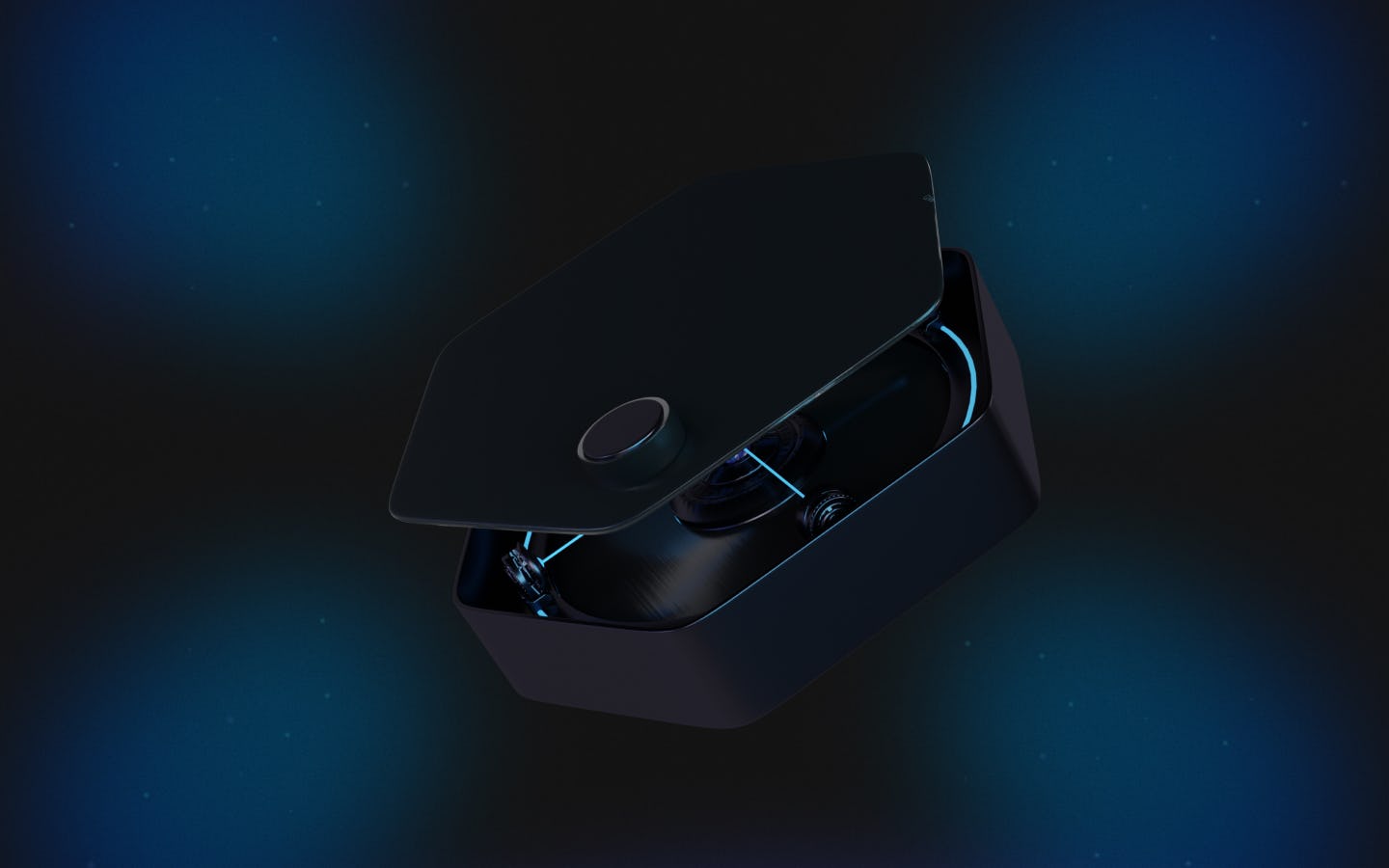
Ultimately we landed on a hexagon shape that perfectly fit the aesthetic we were going for. Going through this iterative process allowed us to explore different design options and arrive at a shape that we were happy with.



Visual design
The narration around the Quantum Wallet was meant to be believable at first glance, then get progressively more ridiculous. We used ever-changing gradients in the background to act for a heat map that represents the thermal status of the device. Gradients shapes mimicked quantum field patterns, and we added particles in the background to simulate electrons in a quantum cloud. For a futuristic and sci-fi look, we introduced some blurred panels with thin line graphs on them.


For our font selection, we chose PP Neue Machina for headlines to give a futuristic vibe with mono-spaced coding characteristics. For the body copy, we used Silka to keep the tone mature and balance out the whimsical parts of PP Neue Machina. To go all in on the sci-fi feeling, we added a glitch text effect that swapped characters back and forth with large blocks to make the headlines feel a bit glitchy.
The Quantum Wallet hardware design was heavily inspired by Teenage Engineering industrial design language and was meant to be minimal and iconic. The device shape is a simple hexagon with a single cylindrical dial for user input. The interior isn’t shown until further down on the site, and it was meant to immediately reveal that it was a joke with a magical crystal powering the entire wallet.

Wireframes
Since we wanted to make a realistic product, it shouldn't be too obvious that it was fake. We decided to increase the level of absurdness, gradually with each section, starting from believable and ending with ridiculous. At the end of the page, we wanted to reveal the purpose: Showcase our talents and give potential clients a reason to contact us for exciting projects.

Companion app
Since our product is a physical object without much of a user interface, we needed a way to show how users would keep track on and interact with their Quantum Wallet.
One of our main selling points for the Quantum Wallet is its high level of security and the ability to hack anyone trying to hack the wallet — a feature named HackBack. We felt it was the perfect showcase for the companion app.
To create the app UI and animations, we used Framer, and for the 3D model, we used Spline. Both tools were new to us, but in the spirit of Hack Friday, it was a perfect excuse to learn more about these trendy applications.
Copywriting
To be able to keep a linear progression between realistic to crazy when visiting the page, we decided on a “scrolly-telling” approach. This gave us more control to let the visitor unfold the story as they scroll further down the page.
Since quantum computing is such a niche topic, we wanted to use a language that would resonate with a wider audience. In the copy, we focused a lot on recognizable web3 enthusiasts that could be tied to quantum computing, such as security and temperature.



Sound design
To take the project to the next level, we wanted to add sound effects to make the experience more immersive. We browsed sound effects from Splice and bookmarked those effects and background sounds that we thought were fitting to our experience. Most of the sounds that we liked were inspired by fantasy and science fiction movies and games.
Summary
Working on the Quantum Wallet has really encouraged us to keep learning and experimenting with new tools and technologies and to inspire others to do the same. If you're feeling stuck or uninspired, please take a cue from our Hack Friday and set aside some dedicated time to work on a passion project. It could be anything from exploring a new tool or technology to bringing a creative idea to life. Who knows? Your next great idea could be just a Hack Day away. So go ahead, take the plunge, and create something amazing!
One more thing… If you are interested to know how our super-talented developer team implemented this into an amazing website, stay tuned for part 2 of “Making the Quantum Wallet”.
.jpg?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&q=50&rect=0%2C0%2C1021%2C1021&w=216&h=216)