Play, explore and share.

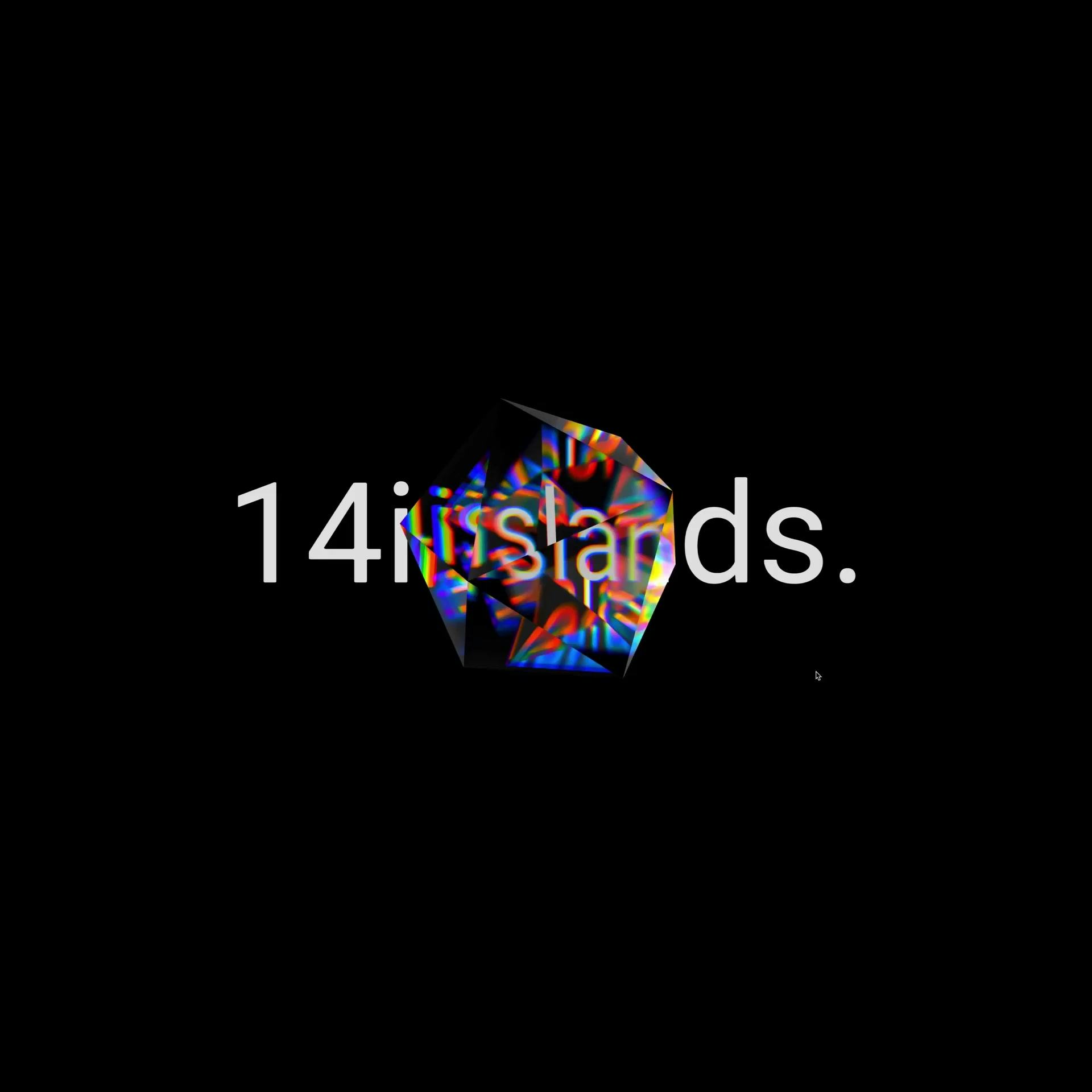
REFRACTION & DISPERSION
Light effects in a shader.
refraction & dispersion
Light effects in a shader.
We are studying how to implement light effects such as refraction and dispersion in the shader.
Open experience
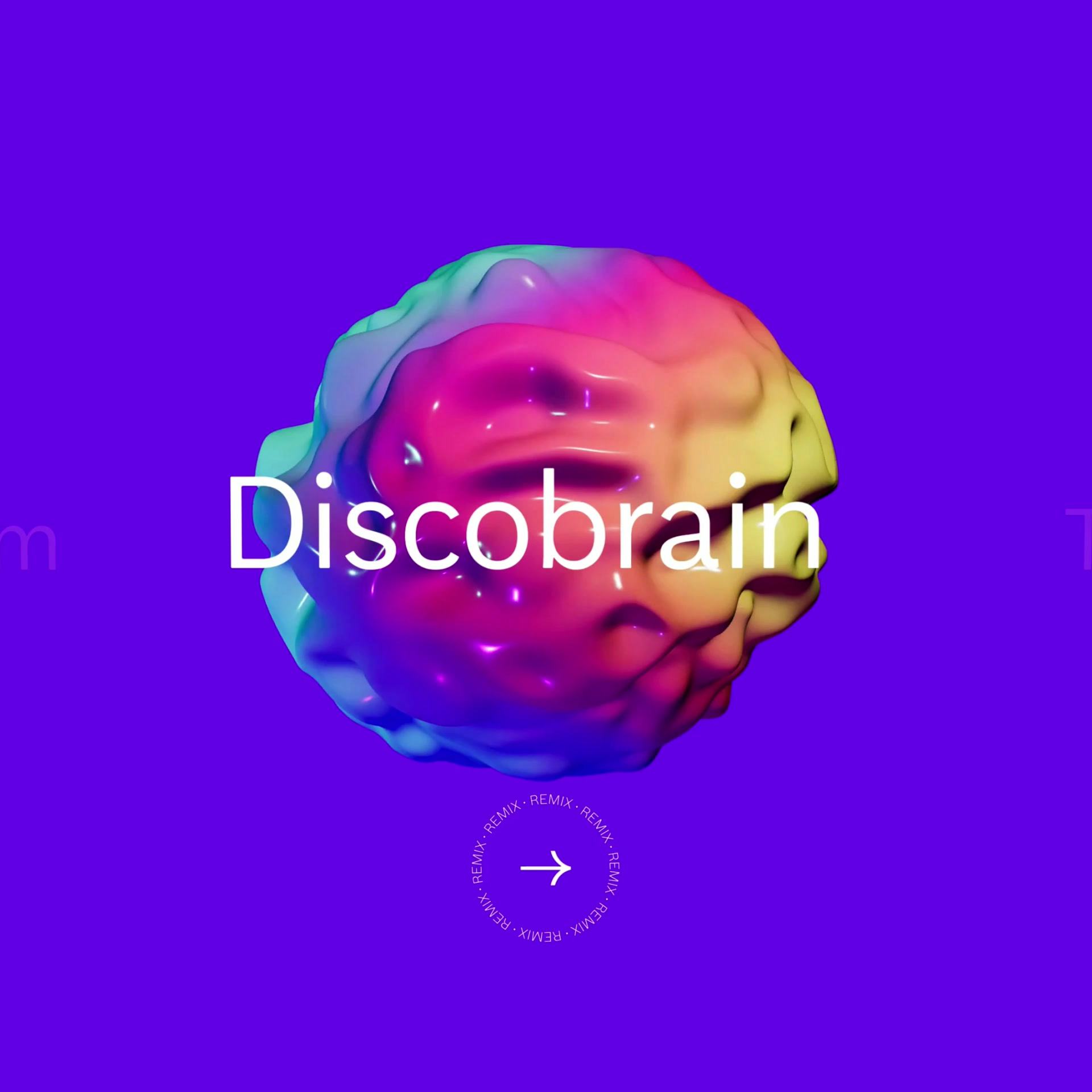
3D EXPERIENCE
Blob Mixer - shapeshifting art generator
3D experience
Blob Mixer - shapeshifting art generator
An artistic experience, made for play. Coded in WebGL and credited the Site of the Day by CSS Design Awards, Awwwards, and the FWA.
Open experience
REACT APP
Everyone loves a cool car configurator.
React App
Everyone loves a cool car configurator.
For a few weeks, our Creative Tech Director gave a course at Harbour Space University in Barcelona, teaching students how to work with 3D models and create a custom car configurator using R3F.
Open experienceABOUT THE LAB
The Lab is where we share our own passion projects, experiments and innovations that arise along the way.

WEBGL GAME
Award-winning Sneaky Santa.
WebGL game
Award-winning Sneaky Santa.
A Christmas game where Santa steals all the gifts. Our design and tech won dozens of awards including FWA Site of the Day and CSS Design Awards for UI, UX and Innovation.
Open experience
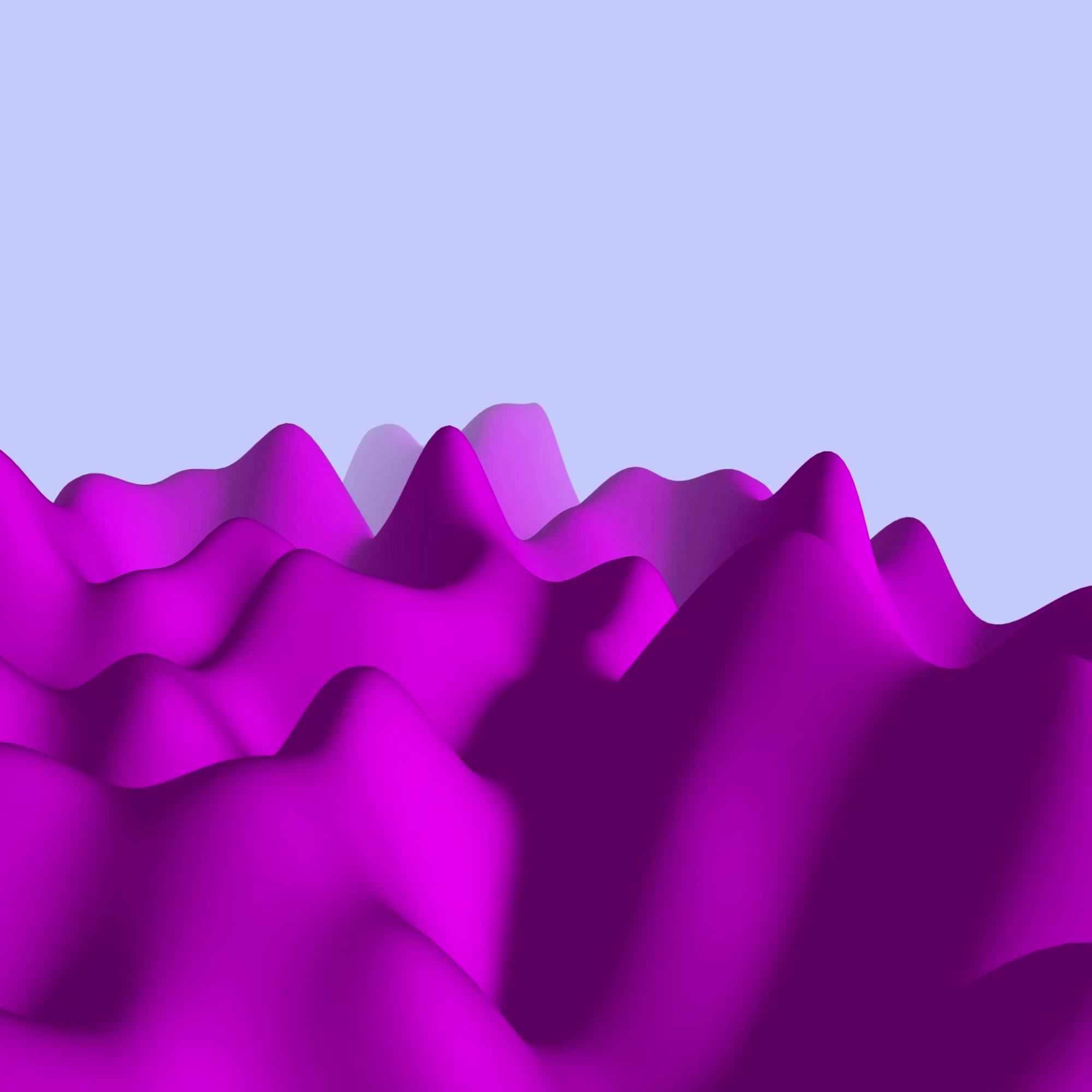
PHYSICS
Procedural mountains.
Physics
Procedural mountains.
Auto-generated mountain peaks using physics and the Perlin Noise algorithm.
Open experience
MICRO-SITE
Festive invite for an Oktoberfest party.
Micro-site
Festive invite for an Oktoberfest party.
A micro-site we created to invite people to an Oktoberfest party. The site includes fun graphics, explosive animations and a custom typeface to match the theme.
Open experience
PROGRESSIVE WEB APP
Vecka App - Your life in weeks.
Progressive Web App
Vecka App - Your life in weeks.
In Sweden, people make plans in weeks. We built a native-like app on the web to quickly scan week numbers. Made to try out the latest Progressive Web App (PWA) technologies.
Open experience
WEBVR
Flamingo sunset.
WebVR
Flamingo sunset.
Creating immersive WebVR experiences is no longer exclusive toprofessional 3D modellers. Tools such as Google Blocks and A-Frame mean that creative developers can design and build beautiful interactive scenes in 3D.
Open experience
3D EXPERIENCE
Christmas VR-illage.
3D experience
Christmas VR-illage.
An interactive village (on an island!) that we sent out as a Christmas card to our friends and partners. The experience works both in modern browsers and with VR headsets to get fully into the Xmas spirit.
Open experience
THREE.JS
Flying around the world in a plane.
Three.js
Flying around the world in a plane.
A flight simulator that works both in modern browsers and with fully immersive VR headsets. The experience was coded to train our skills using the Three.js 3D library.
Open experience
WEBVR
Snowy forest encounter with a moose.
WebVR
Snowy forest encounter with a moose.
An experiment we created to explore the potential of VR on the web. Inspired by Sweden, where it's winter most of the year and moose run loose in the forest.
Open experience
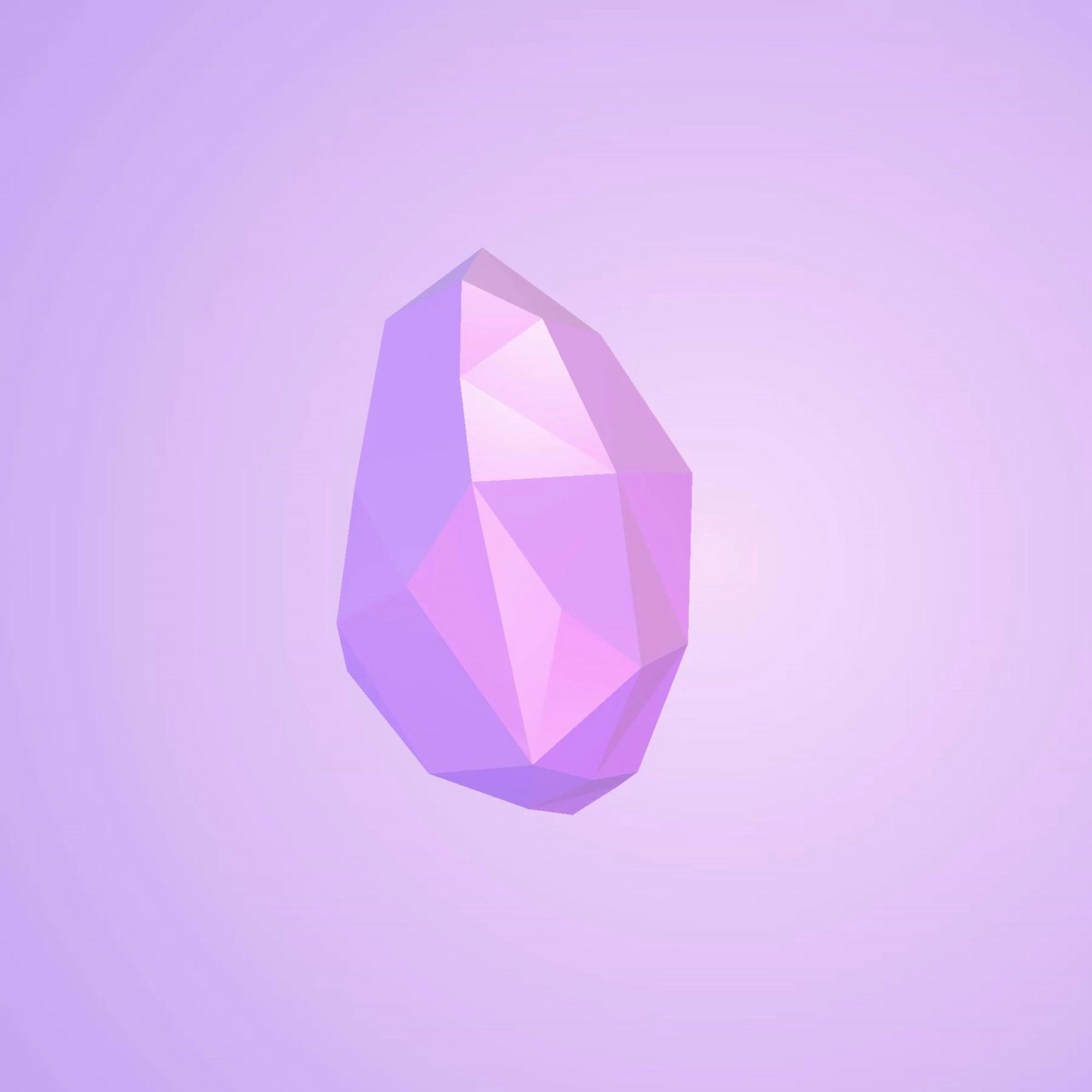
3D EXPERIMENT
Pink gemstone.
3D experiment
Pink gemstone.
A gemstone is a piece of mineral crystal used to make jewelry. Created in VR using Google Blocks, imported into Codepen to make colors and lighting more appealing.
Open experience
VR EXPERIMENT
Hot air balloon ride.
VR experiment
Hot air balloon ride.
An experiment we created to explore the potential of VR on the web.
Open experience
WEBVR
Windy forest.
WebVR
Windy forest.
One of our first experiments trying out VR on the web: trees blowing in the wind.
Open experience