Spatial is the next frontier on the web. We partnered with Pluto to build an immersive brand and website, featuring a 3D layer when viewed with virtual reality (VR) and augmented reality (AR) gear.




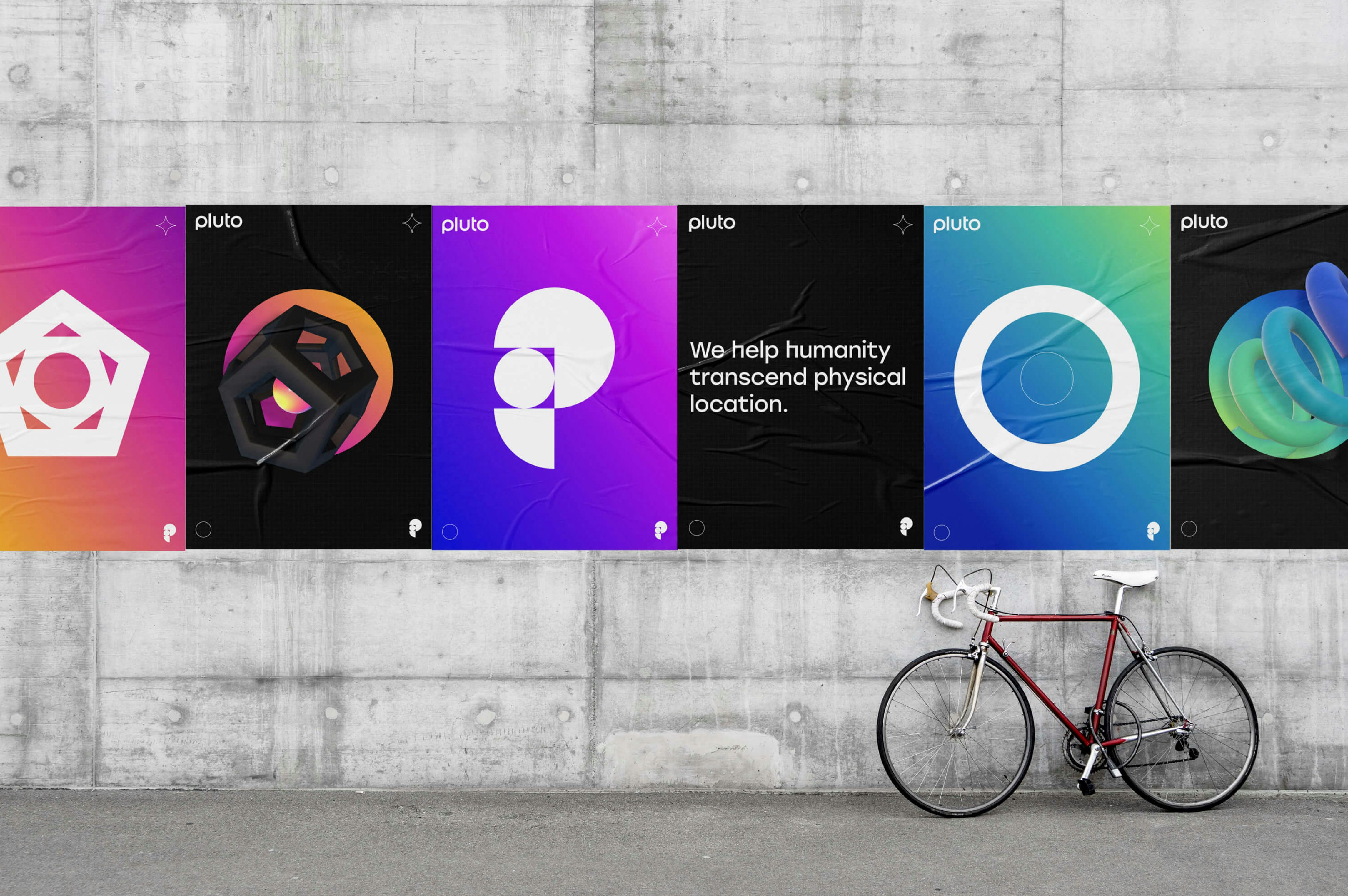
Immersive made magical
Unlike traditional 2D sites, Pluto wanted to show how the world turns more magical in immersive 3D. On top of swell appearance, the identity had to enable people to interact and even hold the brand in their hands.
Adding to the challenge, it’s still the early days of XR on the web, and there are technical barriers to break through. Our approach had to be iterative, prototyping ideas and collaborating closely as a team.



Spatial-first reality
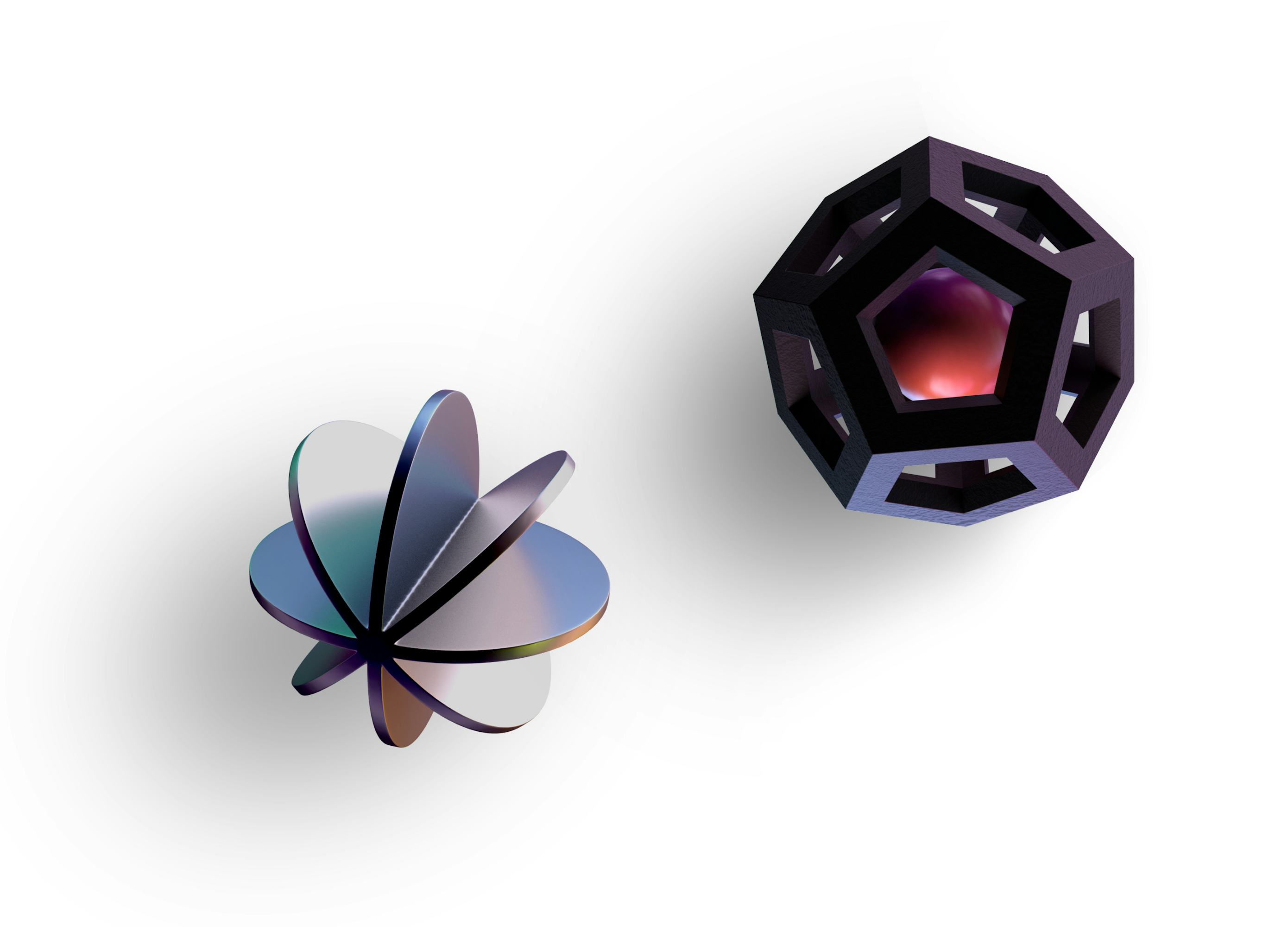
To shape the spatial-first brand, we explored both digital and real-world products. We took inspiration from iconic gadgets like Game Boys, fidget spinners, and Rubik's Cubes and researched materials, interactions, and sounds that make those pieces unique.
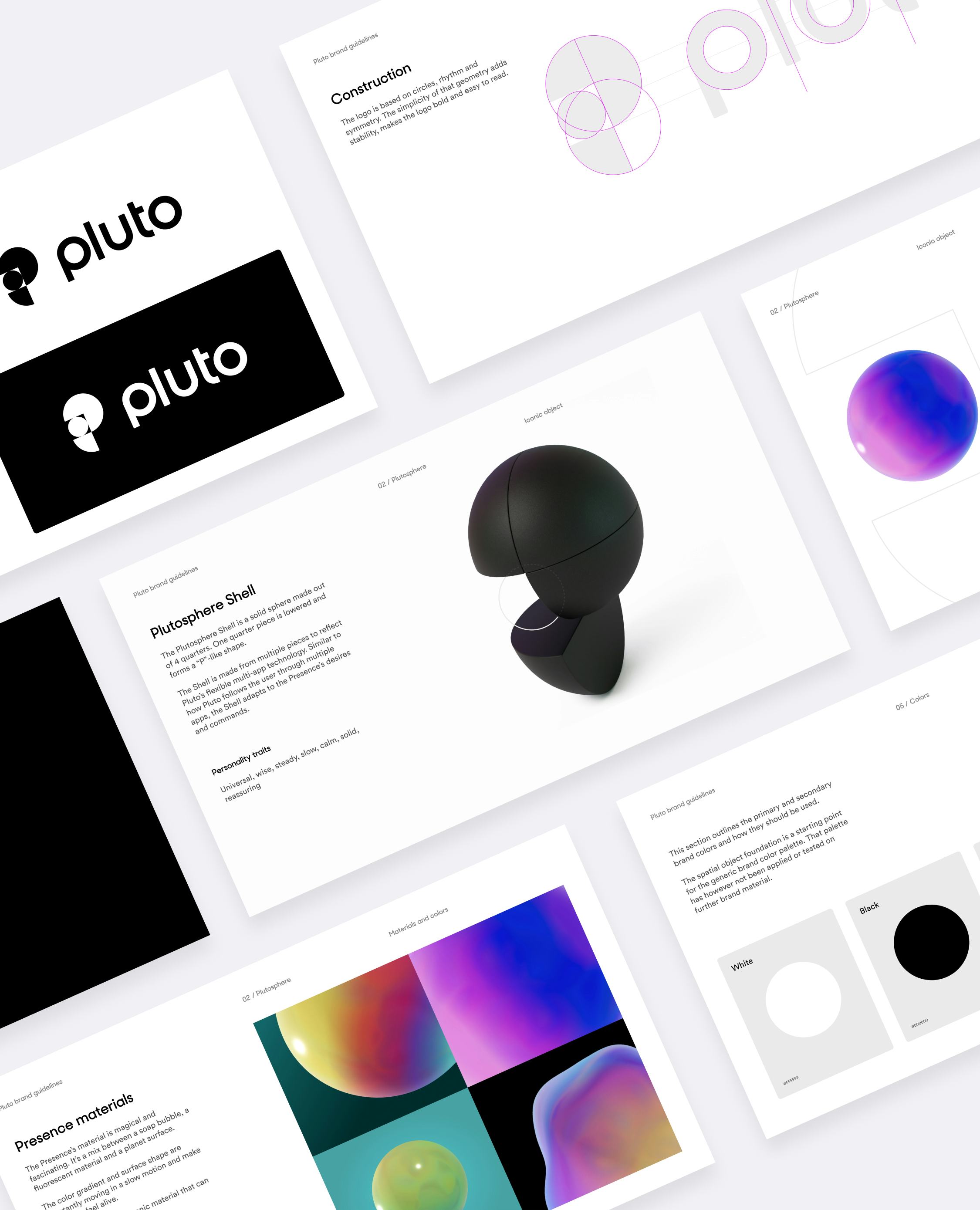
As a result, the Plutosphere was born: a sphere-shaped symbol made from multiple parts, rotating and expanding in different directions. The parts are held together by a gooey inner material called the Presence — to add a hint of magic.


Rethinking web design
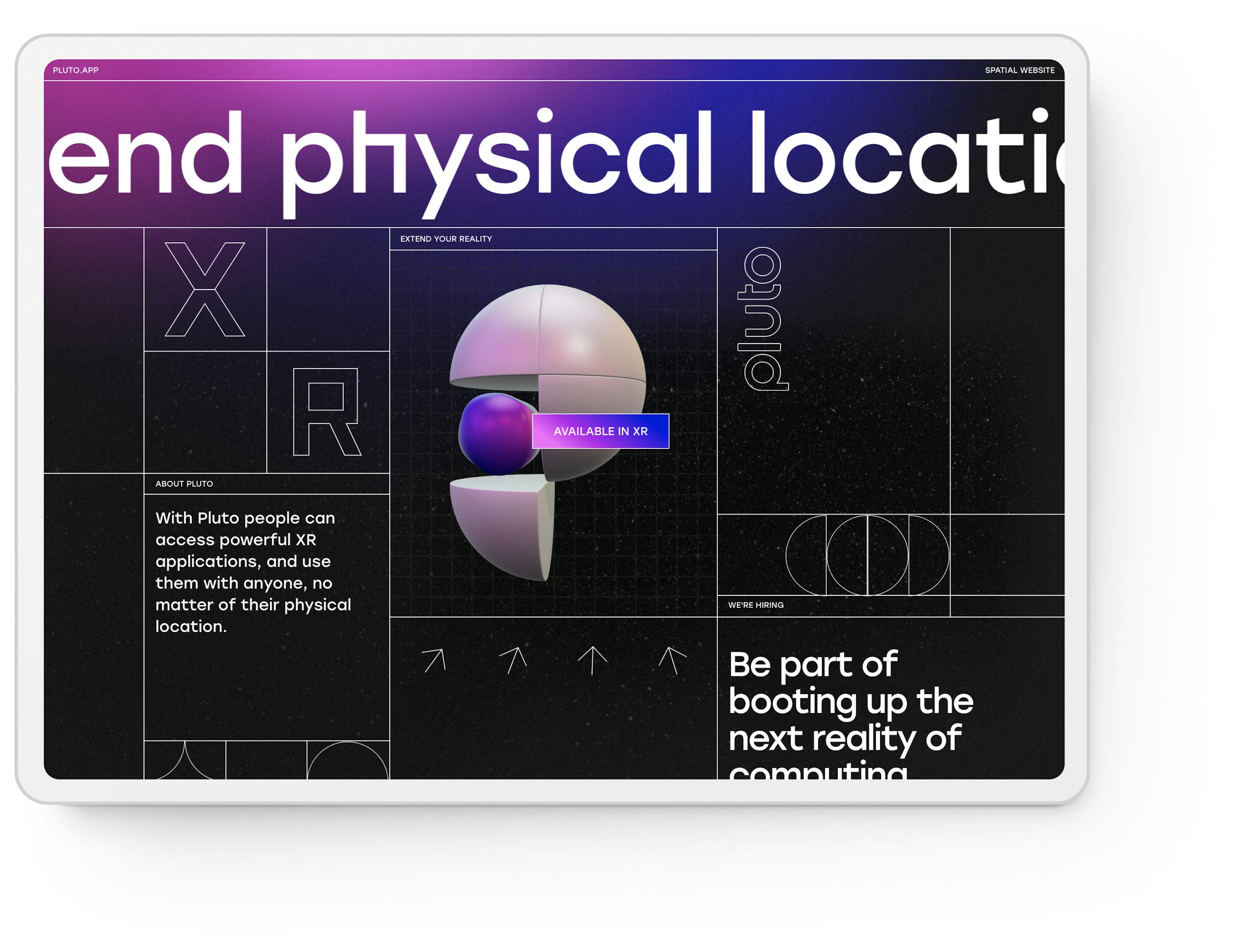
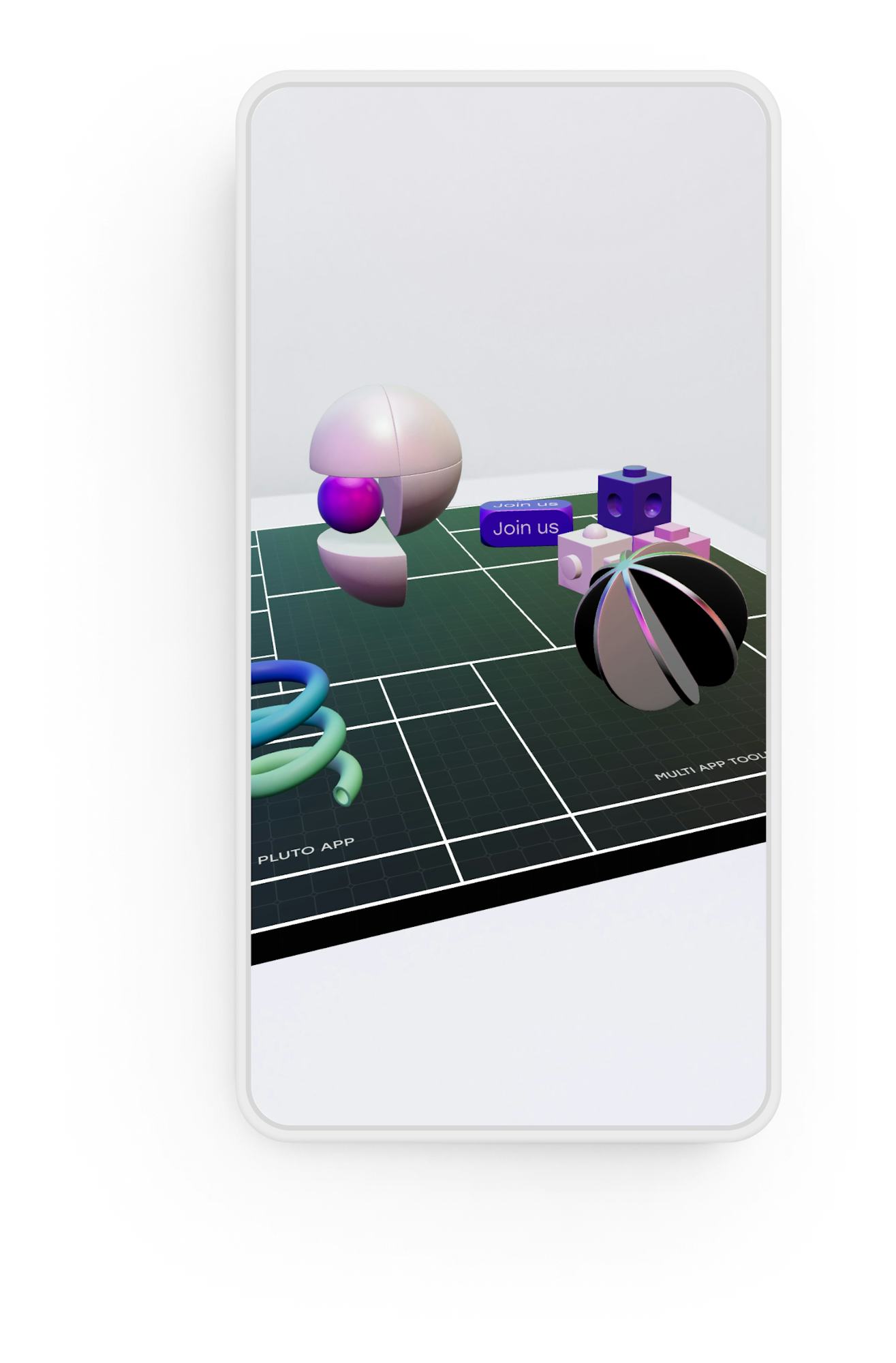
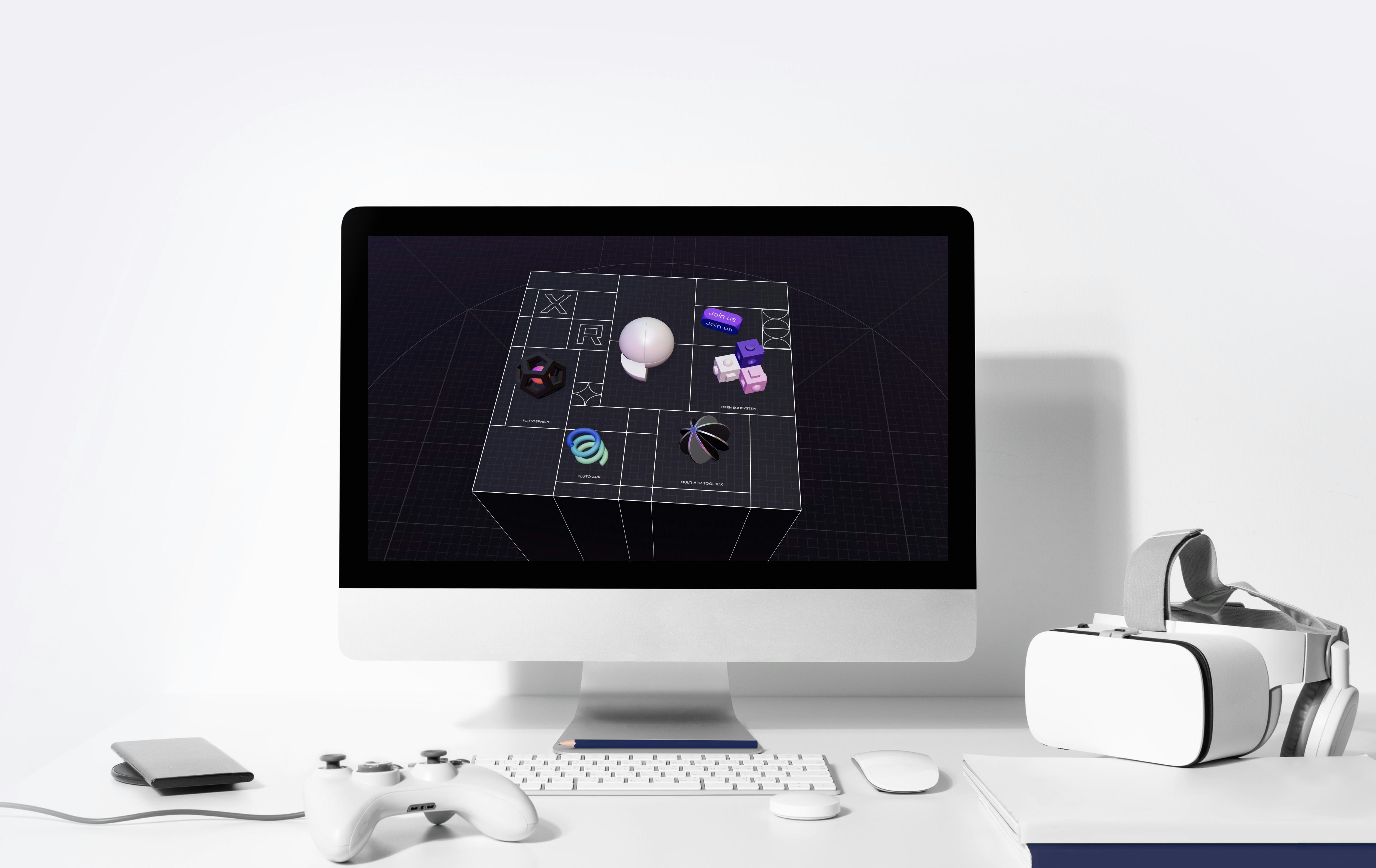
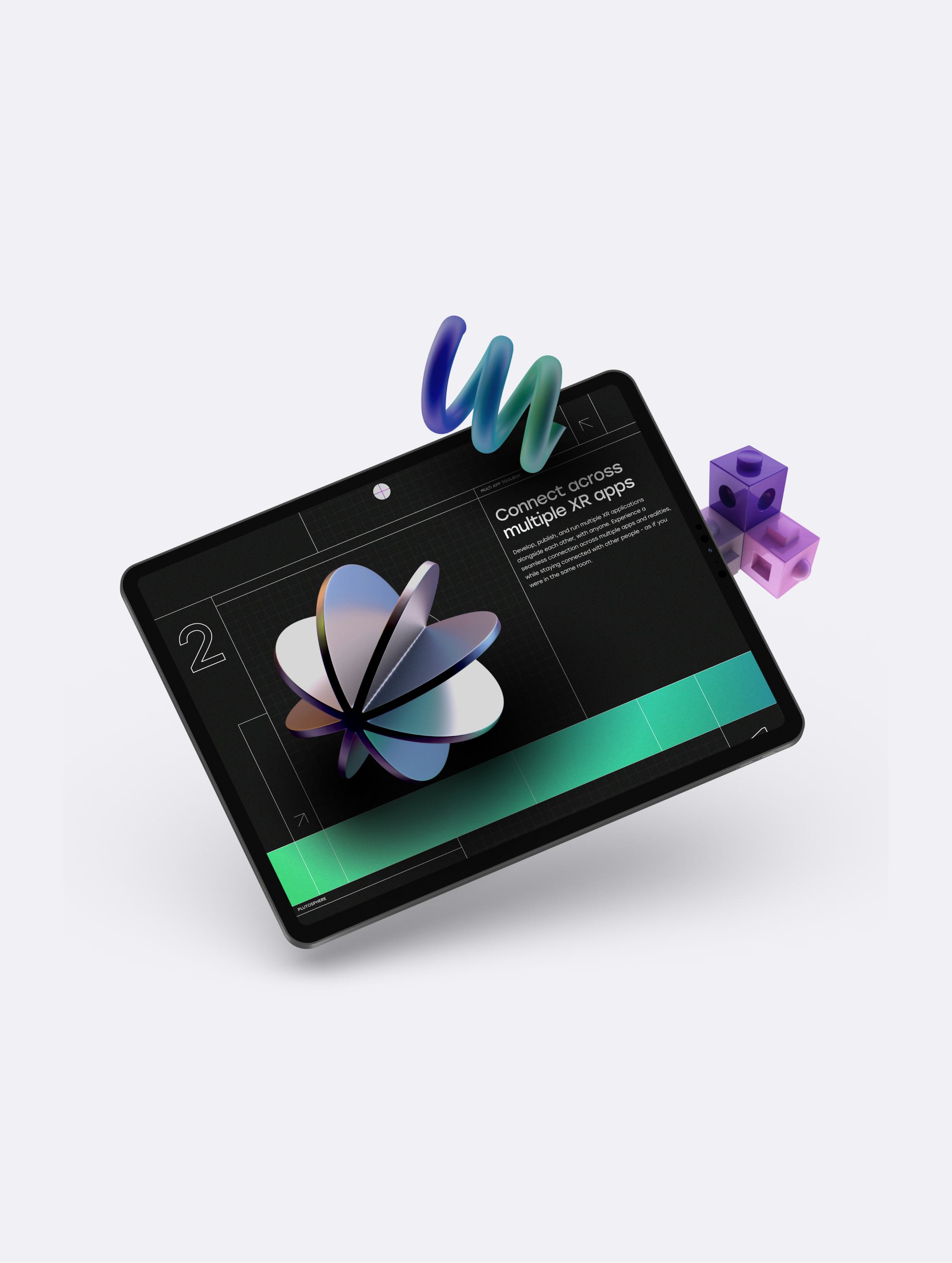
Since traditional web limits users to 2D screens, we created a flat, grid-based layout. When users hover over 2D items on the site, they pop up as physical 3D objects and tease the spatial layer.
Using a VR device, the website grid evolves into a 3D environment. Users can view it from all angles and interact with objects as they would in the physical world. When viewing the site in AR, the content becomes part of the user’s physical surroundings.


Next level enhancement
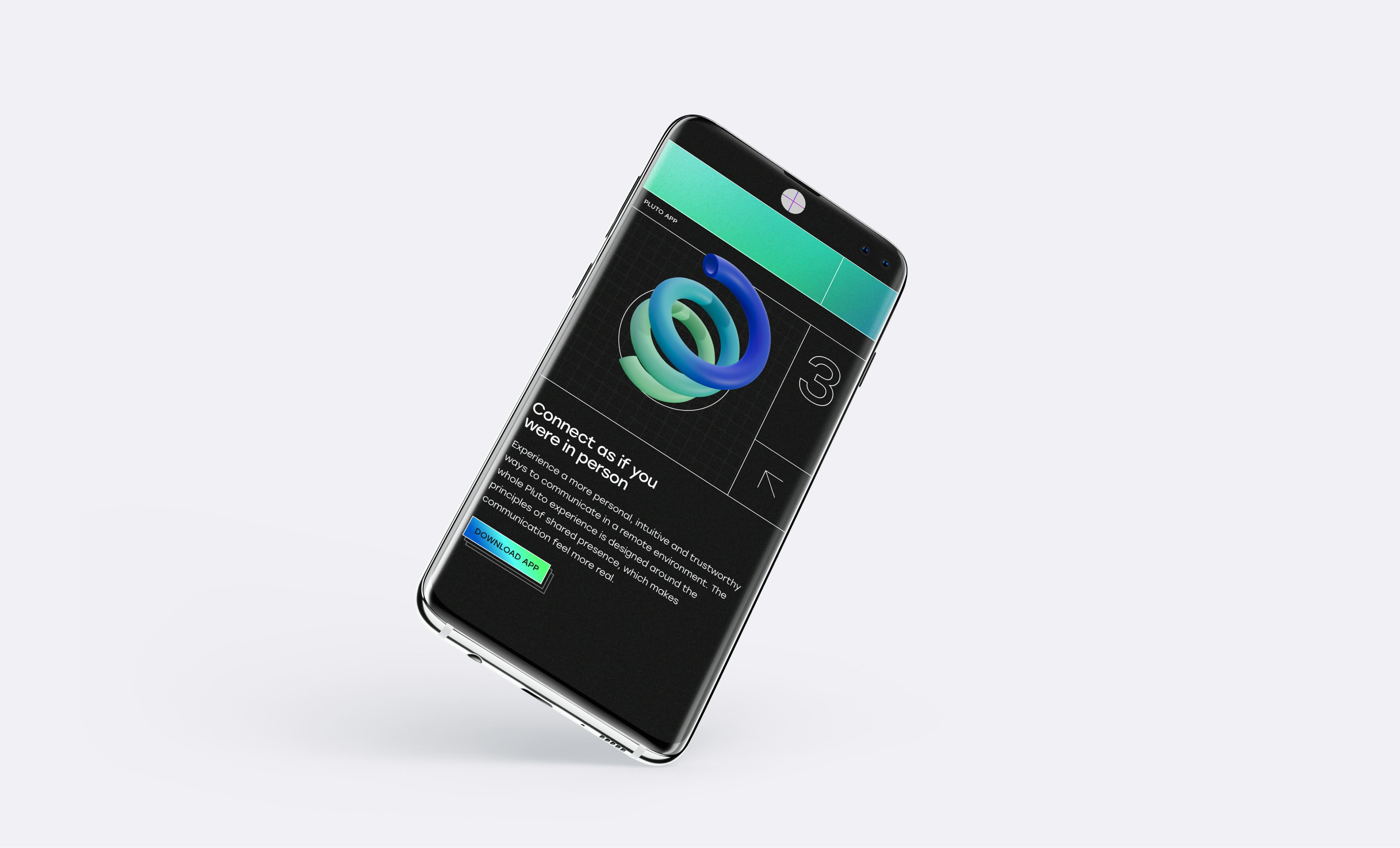
As usual, the site works on mobile, tablet, and desktop, but it features a spatial layer in 3D when viewed with XR headsets — something that few (if any) companies have done on their sites.
We took responsive web design to a whole new level on the project, using progressive enhancement principles to adapt the experience to the user's needs, utilizing the WebXR web standard to build the spatial layer.
- ReactJavaScript library
- GatsbyWeb framework
- WebGLWeb graphics library
- GLSL shadersGraphics pipeline
- Three.js / R3f3D library
- WebXRAR/VR browser API

We approached 14islands with a challenge: Help us create a never before seen progressive website that seamlessly goes from mobile, to desktop, to XR (VR and AR) while still delivering a great experience on each platform.
Not only did their final delivery surpass our expectations, but they "wowed" us throughout the whole process. Their collaborative approach did more than just keep us in the loop, they listened and integrated our feedback while deftly bringing new ideas to the table and keeping things in scope and on track. If you have a project that requires creativity and development expertise to be seamlessly fused with your vision, partner with 14islands.
Shaping the future
It was exciting to be part of shaping the future of XR on the web. We had to develop new methods to construct the brand and site together and collaborate tightly as a team of designers, 3D modelers, motion designers, and creative developers.
The site won FWA, CSS Design Awwwards Site Of The Day (SOTD), and awards for UX, UI, Innovation, Development, and Mobile Excellence. Still, it's just the beginning; Pluto.app and the spatial web will continue to evolve into the future.